2015/09/15 현재, Summernote 최신 버전으로 업데이트 하면서, 변경된 점을 기록합니다. 버전업이 되면서 실제로는 이미지를 insert 하기 더 쉬워 졌다고 볼 수 있습니다. Summernote 에디터를 초기화 한 후에 아래와 같이 코드를 작성하면, 에디터에 이미지가 쉽게 삽입이 됩니다.insertImage Function에 이미지 Url을 인자값으로 가집니다. $('#summernote').summernote("insertImage", image.url); summernote 옵션 설정에서 onImageUpload 에서 바로 ajax를 통해 file 을 업로드하고, 이미지 url을 리턴 받아서 $('#summernote').summernote("insertImage", image.url)..
 웹(인터넷) 온라인/오프라인을 체크하는 Offline.js
웹(인터넷) 온라인/오프라인을 체크하는 Offline.js
안녕하세요. 우봉이 입니다. 오늘은 웹에서 온/오프라인을 체크하는 자바스크립트 라이브러리인 Offline.js 를 알아보도록 하겠습니다. 간단하게, 연결 상태만 체크하는 것이면 ajax로 간단하게 해결할 수는 있지만, 그래도 예쁜 디자인과 기능을 위해 사용해보았습니다. ㅎㅎ http://github.hubspot.com/offline/docs/welcome/ 위에 링크로 접속해서 간단한 API 사용법과 파일을 다운로드 받습니다. 다은로드 받으면 문서도있고, 테마도 있고, js 파일도 있고 다 있습니다. 1234567891011121314151617181920212223242526272829303132 var run = function(){ var req = new XMLHttpRequest(); req...
 Tomcat 7이상부터 사용 가능한 Compression gzip 압축 기능
Tomcat 7이상부터 사용 가능한 Compression gzip 압축 기능
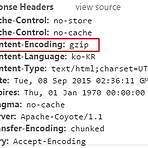
Tomcat7 부터는 톰캣 자체에 압축기능을 사용할 수 있습니다. tomcat의 server.xml 파일을 열고 1234567891011 Colored by Color Scriptercs 압축을 할 MimeType을 설정하시고, 서버를 실행합니다. compressionMinSize의 Default 값이 2048입니다. 압축단위를 설정하는 것인데, 너무 작게할 경우에는 성능상으로 별로 좋지 않다고하니 적당한 크기로 설정을 하면 좋다고 합니다. 자세한 사항은 공홈에서 확인하시면 좋을 것 같습니다. Content-Encoding 을 보시면 gzip으로 인코딩 되어 있는 것을 확인할 수 있습니다. 저같은경우는 테스트용 홈피로 페이지 자체가 용량이 크지 않아서 크게 체감하지는 못하였습니다만, 성능 비교에 대한 부..
자바스크립트에서 날짜형 년월일을 잘 맞춰서 strDate 변수로 입력하면 - YYYY-MM-DD의 형태로 날짜가 출력됩니다. - 10보단 작을 때에는 앞에 0을 붙이도록 했습니다. 1234567891011121314151617function strDateAddMinus(strDate, value) { var data = new Date(strDate); data.setDate(data.getDate() + value); var dd = data.getDate(); if (dd
select replace(convert(char(10),dateadd(d,datepart(dw,'2015-08-06') * -1 - 5,'2015-08-06'),120),'-','') AS P_MON, replace(convert(char(10),dateadd(d,datepart(dw,'2015-08-06') * -1 + 1,'2015-08-06'),120),'-','') AS P_SUN, replace(convert(char(10),dateadd(d,datepart(dw,'2015-08-06') * -1 + 2,'2015-08-06'),120),'-','') AS MON, replace(convert(char(10),dateadd(d,datepart(dw,'2015-08-06') * -1 + 8,'2..
 Spring Boot 를 공부합시다 - 01
Spring Boot 를 공부합시다 - 01
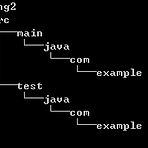
Spring Boot 프로젝트는 물론 STS에서 쉽게 Starter 프로젝트로 생성할 수 있지만, 메이븐(maven)을 활용하여, 기본적인 세팅을 할 수 있습니다.(같이 알아 두면 좋을 것 같습니다~!) 메이븐은 프로젝트에 라이브러리 관리 및 프로젝트 Build 툴이라고 생각하면 쉬울 것 같습니다^^ maven 설치는 http://maven.apache.org/download.cgi zip 파일로 받으시고, 환경변수 세팅을 합시다. cmd나 git를 설치하셨으면 bash창을 열고, > mvn -B archetype:generate -DgroupId=com.example -DartifactId=woobong2 -Dversion=1.0.0-SNAPSHOT -DarchetypeArtifactId=maven-a..
 Spring Boot IDE 디버깅 모드 설정 방법
Spring Boot IDE 디버깅 모드 설정 방법
기본적으로 스프링 웹 프로젝트는 이클립스에 Tomcat을 연동시켜서 하기 때문에, 내장되어 있는 디버깅 모드로 실행 시 쉽게 동작을 합니다. 다른 방법이 있는지는 잘 모르겠으나... 실력이 미진한 탓에 원격 디버깅 지원 모드를 활성화 하고, 프로젝트에서 JVM 디버깅 세션을 연결해서 사용하는 방법을 찾아 해결하였습니다. Spring Boot 프로젝트에서 디버깅 모드를 활성하기 위해 Maven Build를 사용할 것이고, pom.xml 아랫 부분에 다음과 같이 세팅합니다. 1234567891011121314151617181920 org.springframework.boot spring-boot-maven-plugin org.springframework springloaded 1.2.1.RELEASE -Xd..
Apache Poi를 활용한 엑셀(Excel) 이미지 출력 이번에 엑셀 출력 기능을 만들면서, 조금더 Apache Poi에 익숙해졌습니다. 엑셀 출력을 하면서, 엑셀 모양을 잡으면서 출력하는 것은 템플릿 엑셀 파일을 만들어 놓고 부분 별로 로우 및 셀 생성과 위치 설정으로 진행하니 좀 편하더라구요. 오늘은 이미지 출력 부분만 정리하도록 하겠습니다. 시나리오는 DB에서 파일 정보(저장된 파일명) 획득 -> 파일 READ -> 엑셀 출력 입니다. DB에서 파일을 JSON 형태로 저장을 했습니다. 이 부분은 고정적으로 최대 0~3개 까지 파일을 저장할 수 있는 형태였는데, 따로 테이블을 두기가 귀찮아서.. JSON구조의 스트링을 DB에 저장하는 형태로 하였고, 파일은 따로 Path를 설정하여 저장하였습니다. ..
 실전 프로젝트로 배우는 AngularJS 책 구매 대기!!(홍보글 아님)
실전 프로젝트로 배우는 AngularJS 책 구매 대기!!(홍보글 아님)
제가 티스토리 링크를 많이 있지는 않은데요~!! 가끔 angular나 프론트쪽 기술 검색하다가 자주 눈에 띄는 티스토리 사이트가 있어서 링크를 추가해 놓은 곳 중에 하나가 http://mobicon.tistory.com 인데요 아직 우리나라에는 AngularJS 책이 별로 없어서 ㅠㅠ 최신 기술서도 필요하고,,(저는 영어를 잘 못한답니다..)(이미지 출처 : 위키북스 ) 위 티스토리 블로그의 주인장님 께서 책을 출간하신다는 소식을 듣고 아기다리고있었는데 출간해서 바로 예약구매 했습니다. ㅎㅎ 회사일도 소홀히 하지 않으면서!! 시간 날 때 틈틈히 책 공부와 함께 이번에는 열심히 해봐야겠어요!!빨리 책 와라!! 책이 오면 천천히 후기도 남기도록 하겠습니다~^^ 그럼 여러분들도 즐 개발!! ( 이런글이 문제가..
- Total
- Today
- Yesterday
- 스프링 부트
- WYSIWYG
- 쿼리 로그
- jQuery 삽입
- 정적 파일
- offline.js
- spring jpa
- java
- Excel
- telegram bot
- jsonify
- 자바스크립트
- log4jdbc
- learning javascript
- AngularJS
- 브라우저 콘솔
- @Temporal
- @Access
- 초대장
- static resources
- AOP
- bootstrap
- 한성키보드
- Spring
- mybatipse
- Spring Boot
- RollingFileAppender
- GO1104 LED
- summernote
- 오프라인 확인
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
